计算机图形学中的四元数
四元数与欧拉角
以下内容主要是参考了Krasjet关于四元数的介绍《四元数与三维旋转》:“点这里阅读《四元数与三维旋转》”
会记录一些阅读过程中遇到的结论性内容,系统学习主要还是参考原文档为主
复数
1.3 复数相乘与2D旋转
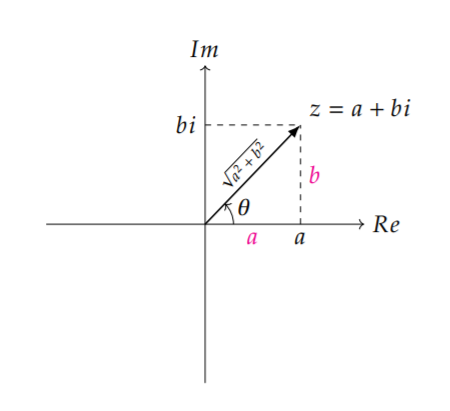
与复数 \(z=a+bi\) 相乘代表着\(\begin{bmatrix}a & -b \\b & a \end{bmatrix}\) 矩阵所作出的变换,将矩阵中的每一个元素都除以模长,可以得到以下变换:
\[ \begin{bmatrix}a & -b \\b & a \end{bmatrix} = \sqrt{a^2+b^2}*\begin{bmatrix}\frac{a}{\sqrt{a^2+b^2}}&\frac{-b}{\sqrt{a^2+b^2}}\\\frac{b}{\sqrt{a^2+b^2}}&\frac{a}{\sqrt{a^2+b^2}}\end{bmatrix} \]

从复平面观察可以得到,\(\|z\|=\sqrt{a^2+b^2}\) 且有 \(\theta=\arctan(\frac{b}{a})\) ,原本的矩阵转换为了两个变换矩阵的复合,其中左边的\(\begin{bmatrix}\|z\|&0\\0&\|z\|\end{bmatrix}\)是缩放矩阵,而右边的\(\begin{bmatrix}\cos( \theta)&-\sin(\theta)\\\sin(\theta)&\cos(\theta)\end{bmatrix}\)则是2D旋转矩阵。
unity中的原生对象与托管对象
序
最初在工作中接触到引擎原生层相关的问题,是项目实现的延时执行模块,模块提供接口来进行委托的延时调用:
// 返回一个token用于后续的CancelDelayCall
m_DelayExecuteGuidance = GameFacade.CurrentGame.DelayCall(8.0f, OnPlayerGuideFinished);
// 延时执行的代码示例
private void OnPlayerGuideFinished()
{
// 作为MonoBehaviour的成员方法,访问gameObject
Debug.Log(gameObject.name);
// something else...
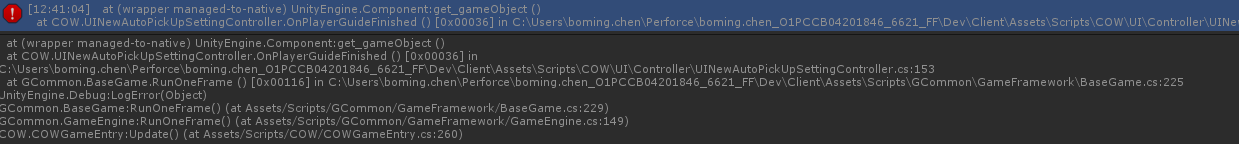
}延时执行模块与协程不同,不会因为gameObject的销毁而取消执行,假设在指定的8s后,组件绑定的gameObject已经销毁,那么试图在访问时就会产生这样的报错:

可以看到延时模块仍然保留了对MonoBehaviour的引用,但在试图通过property访问gameObejct的时候发生了报错,且提示代码位置为“managed-to-native”,体现了本文的主体:引擎的托管(managed)代码对原生(native)代码的访问,下面我们就集中介绍Unity引擎中的原生对象与托管对象。
关于配置代码生成器的构想
需求
目前项目组的开发工作流中,读取表格配置需要重复较多机械性的工作:首先是字段的名称和类型规定上有一定的心智负担,在多种使用渠道(如client,server)下可能要认为进行多次同步,其次是完成读表代码也比较模式化,理论上这些工作都可以由工具提供辅助并最终由工具生成代码。
功能概览
- 将表格的所有字段在工具中显示,由用户来自定义表格属性:字段的类型,用途和默认值
- 工具能够将表格属性以json形式序列化,以json文件形式进行持久化存储
- 工具能够依据表格属性以及用户自定义的代码模板来生成读表代码
定义
表名:即配置文件的文件名
字段:即配置表中有实际用途的一列
读表代码:并不提供从资源文件中读取配置数据的功能,仅提供从配置数据解析出对应类型字段的功能
使用hexo快速进行博客搭建
使用hexo快速进行博客搭建
之前用wordpress搭建的博客需要折腾的东西太多,编辑器支持也不太好,没有Notion里记笔记来的方便(该说写个笔记两头传本来就麻烦),所以这次用hexo来搭建看看。
部署选择了一键同步生成的网站内容到github repo上,使用pages来进行网站部署,markdown源文件再自己使用github来同步。
这篇文章主要记录一下搭建网站的过程,还有给搭建的时候看的几个文档链接留个档。
hexo官方文档
- https://hexo.io/docs/
- https://hexo.io/zh-cn/docs/ 中文
hexo 常用命令
hexo new [layout] <title>
创建新文章,使用默认的layout:post
hexo generate
一般会使用缩写hexo g,并且加上-d参数来一键部署到远端(我目前是部署到了github上),也可以加上-w来观察文件变化,或是加上-f来重新生成
hexo server
虽然是部署到远端上,但是也可以在真正提交前先在本地简单地生成部署一下,看下文章显示是否有问题,或者用这个命令来协助debug(带上--log,以及--debug参数)
加上-p来指定部署的端口,以防在特定环境下收到安全组影响
hexo deploy
部署到远端,这个命令也可以加上-g从而在部署之前生成
hexo clean
清除本地生成文件,遇到奇怪显示问题可以考虑先执行一下,再重新generate
部署相关(github-pages)
- https://segmentfault.com/a/1190000017986794 一键部署
- https://zhuanlan.zhihu.com/p/26625249 自定义域名步骤参考,免去之前使用wordpress自己部署网站时解析的麻烦
- https://docs.github.com/en/pages/configuring-a-custom-domain-for-your-github-pages-site/about-custom-domains-and-github-pages
自定义域名在参考了上述链接后做了一点尝试:
首先域名还是使用的之前搭建wordpress用的threegates.net
这里开始需要做的是将域名重定向到github-pages,所以实际上需要参考的比较权威的文档是上面的链接3